
Does Visual Studio Code Support HTML and CSS?
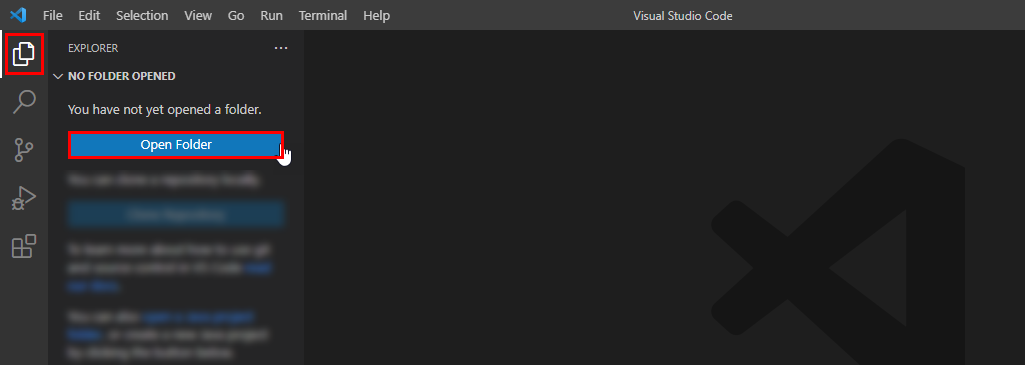
In a nutshell, VS Code supports html and CSS. This article will explore syntax highlighting and snippets. If you are a newbie, read this guide to learn how to get started with VS Code. It will help you understand the basics of HTML and CSS and how to use them to create great looking web sites. But before we start, let’s make sure VS Code is the right tool for you.
VS Code supports html and css
VS Code is a coding environment for the web. It supports HTML and CSS, and it also supports a variety of other markup languages. While HTML is the most commonly used language, CSS is also used to style web pages. CSS is a valuable tool for web developers, as it allows you to customize fonts, colors, and content layouts. Visual Studio Code will walk you through the process of writing CSS, as well as linking it to HTML. You can add and edit CSS styles in VS Code by opening the extensions panel.
VS Code allows you to quickly add tags to files. You can alias a file to save time. Adding tags to files in VS Code will allow you to switch between.cs and.js files easily and quickly. Another extension called HTML Boilerplate will add standard HTML boilerplate code to the auto-suggestion list. It has over five million downloads, so you can trust that it will save you time while writing your HTML and CSS files.
VS Code syntax highlighting
VS Code supports json TextMate grammars, which are structured collections of regular expressions that are used to define source code. These grammars are typically written in the form of a XML or JSON file, and they can be contributed by third-party extensions. In addition to highlighting HTML and CSS code, json TextMate grammars can be used to classify source code into areas, such as the “head” or “footer.”
VS Code has several syntax highlighting features for HTML and CSS. The code-prettify library offers customizable syntax highlighting for HTML and CSS, and you can easily adjust the background colors for different languages. Another great feature is the ability to set up design in CSS. This is especially useful if you’re creating a website that contains snippets of code. You can also set up your language styles in VS Code and then select the snippets you’d like to highlight.
VS Code snippets
In addition to HTML and CSS, VS Code snippets also support other languages. In the snippets window, you can type a name for the snippet, optionally include a description, or simply press Enter. Snippets must have a proper file extension and language. You can also focus on multiple places with placeholders. The following are examples of snippets available in VS Code.
Bracket Pair Colorizer – Use the color code to locate the closing bracket in a block of code. The snippet window also highlights the same color in each block. Indeticator – Highlight current intend depth with a small dot or line. VS Code has several other tools and extensions that help you write cleaner and more efficient code. However, there’s one tool you’ll want to download.
In a nutshell, VS Code supports html and CSS. This article will explore syntax highlighting and snippets. If you are a newbie, read this guide to learn how to get started with VS Code. It will help you understand the basics of HTML and CSS and how to use them to create great looking web…